|
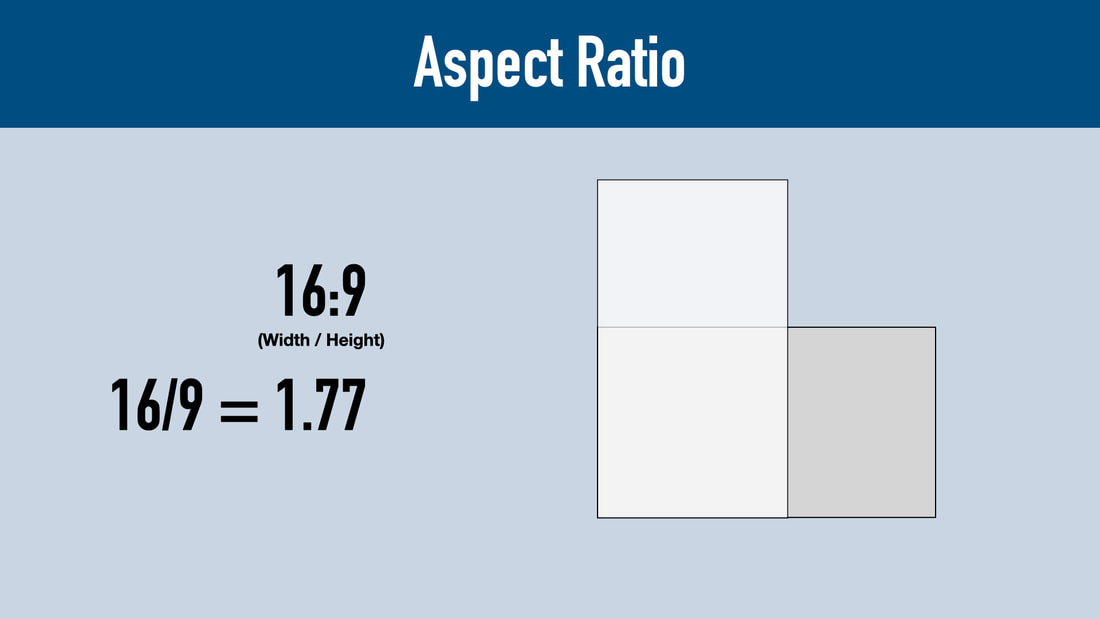
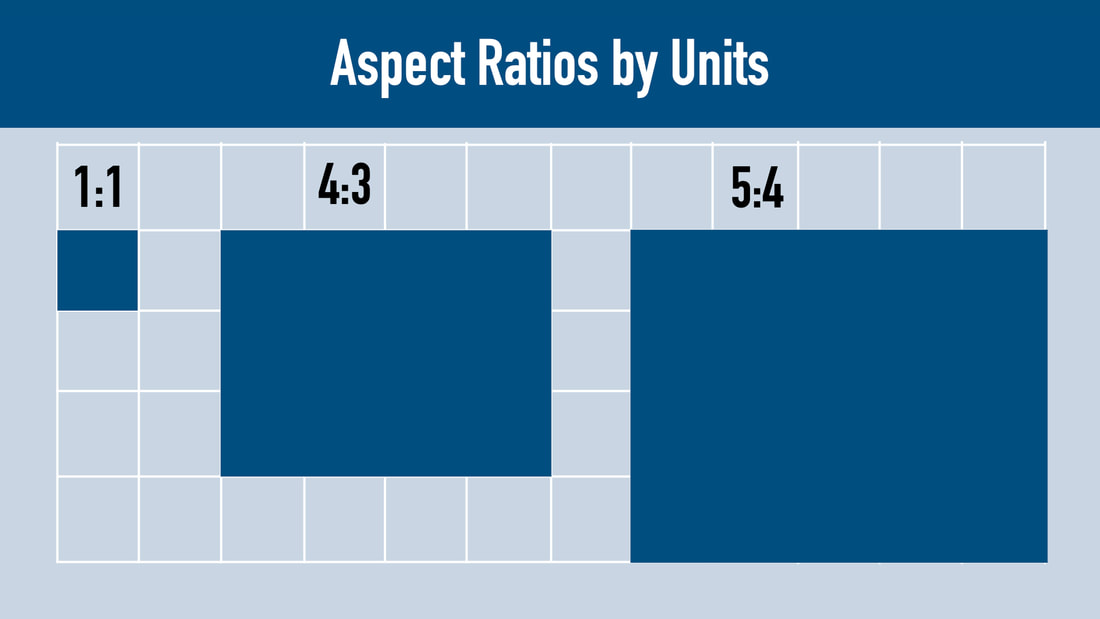
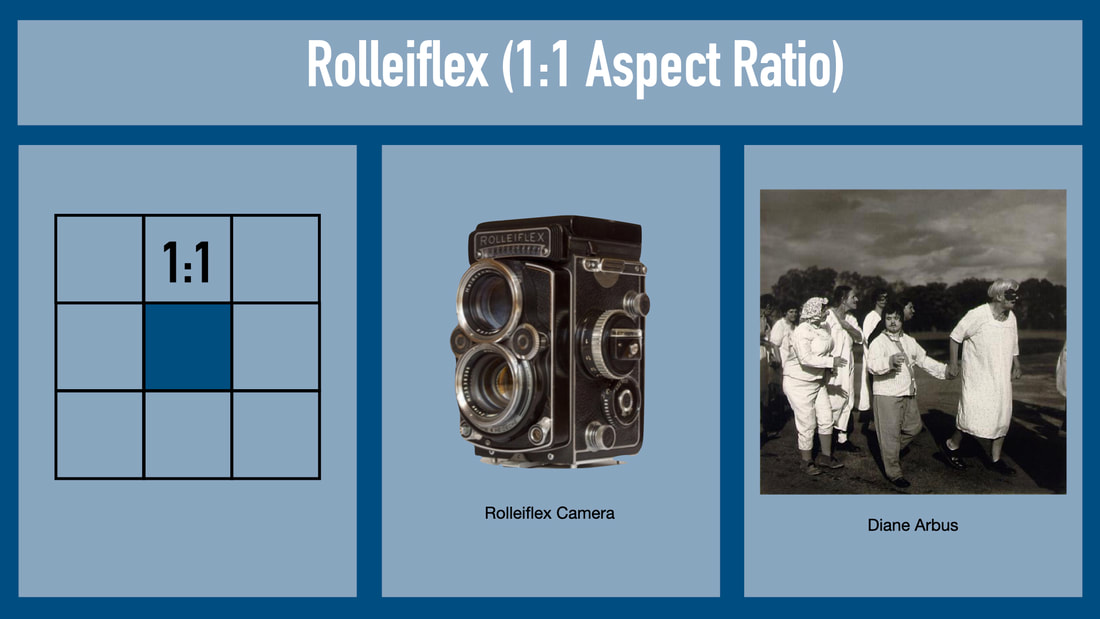
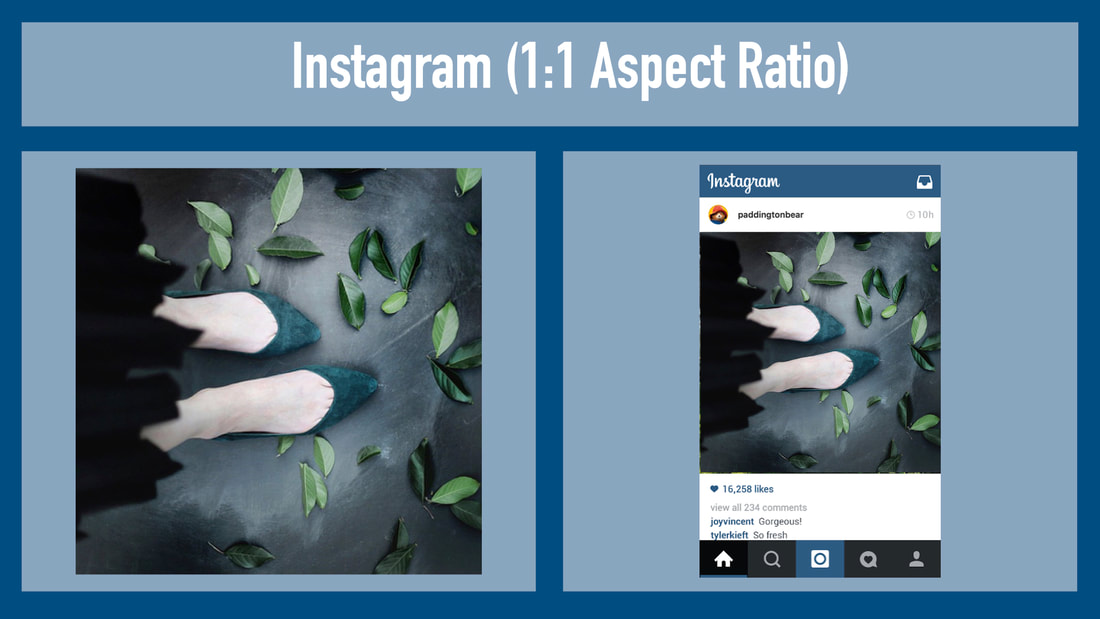
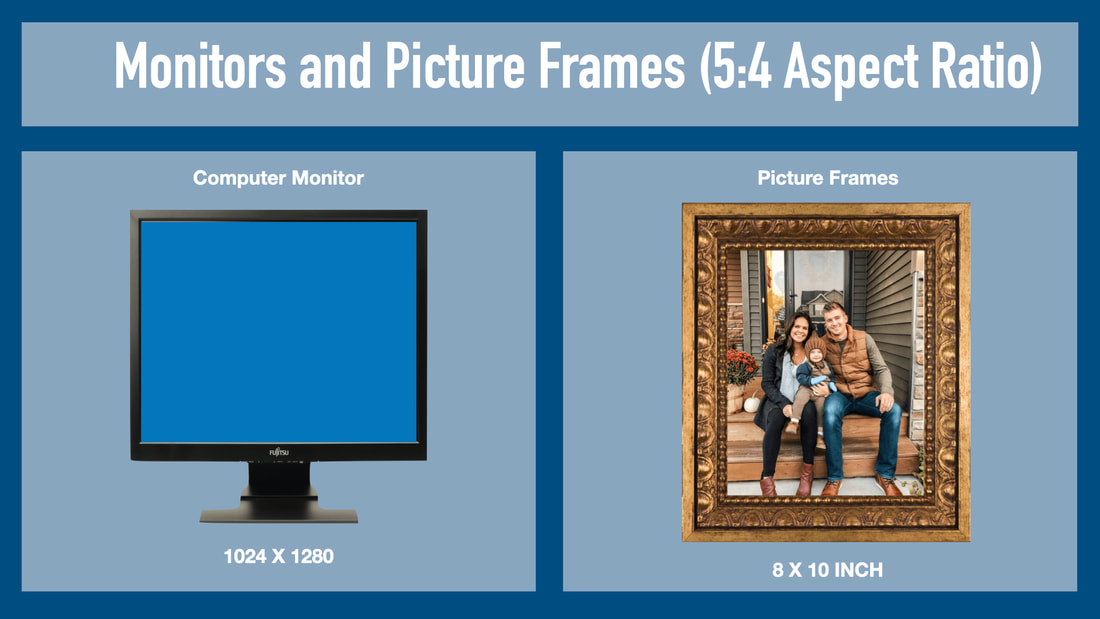
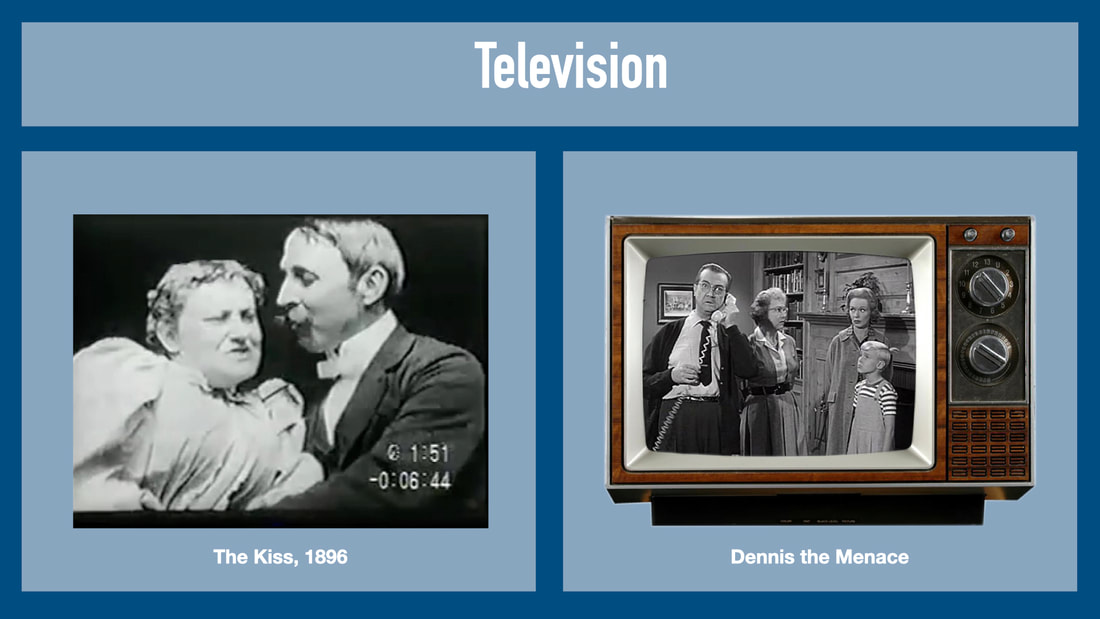
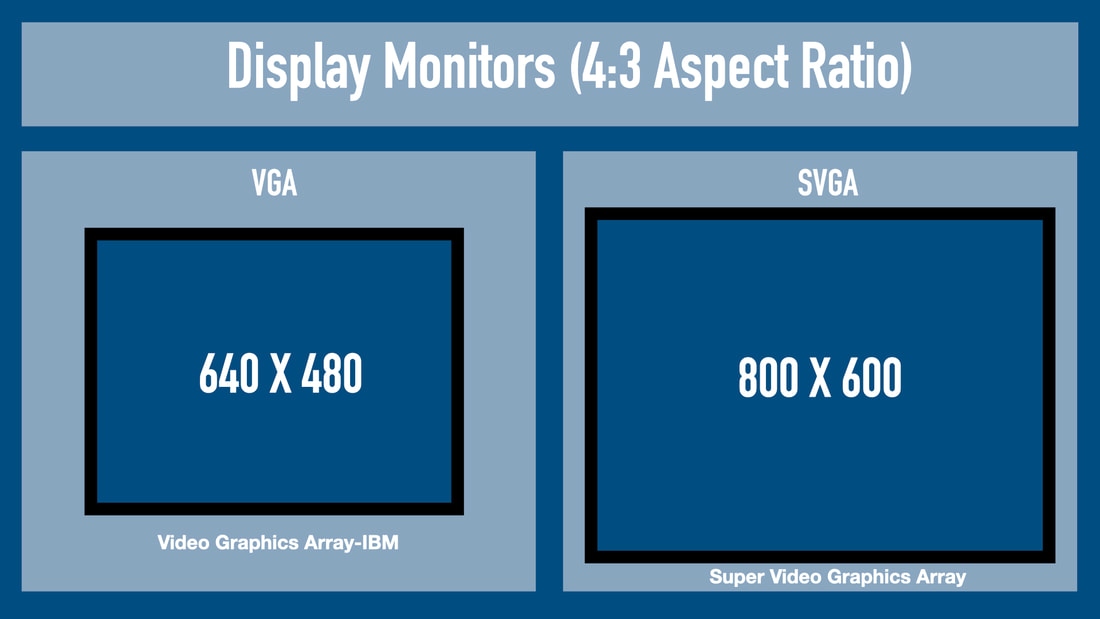
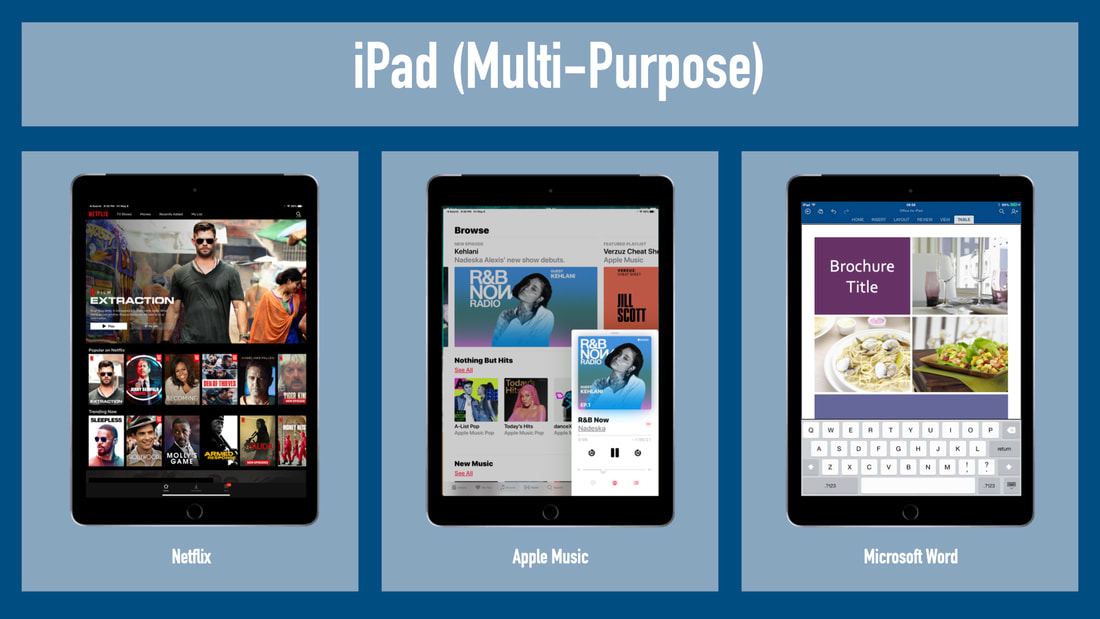
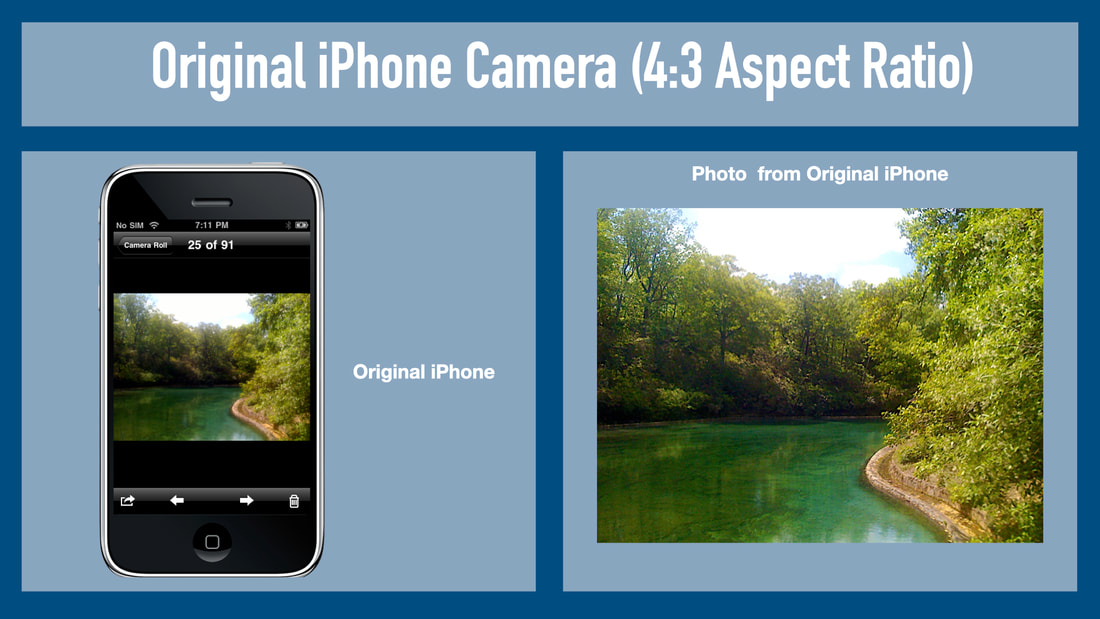
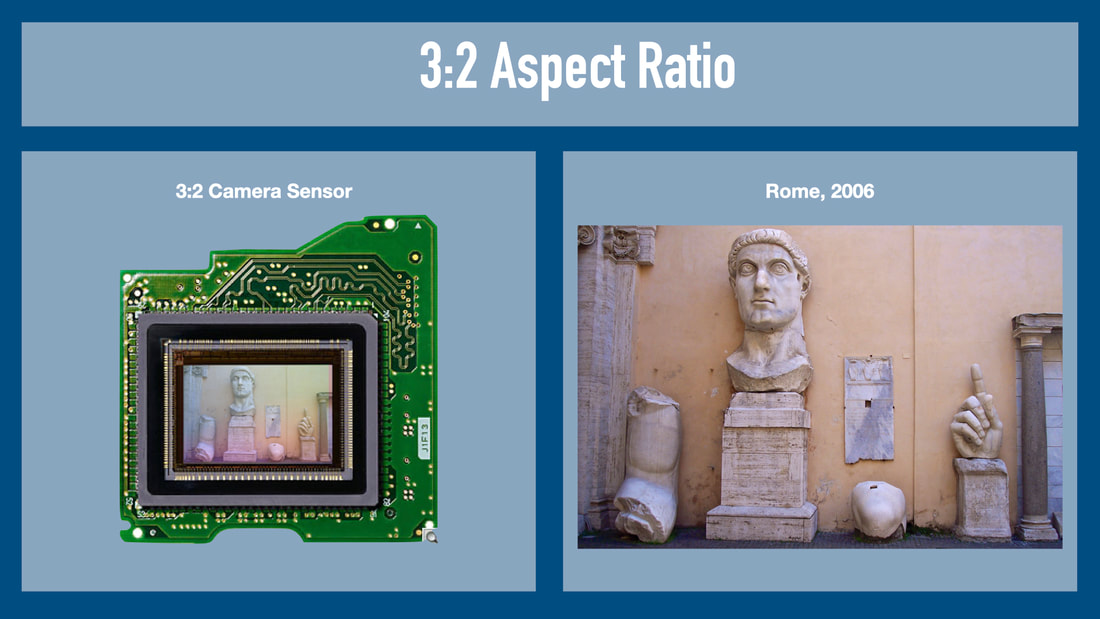
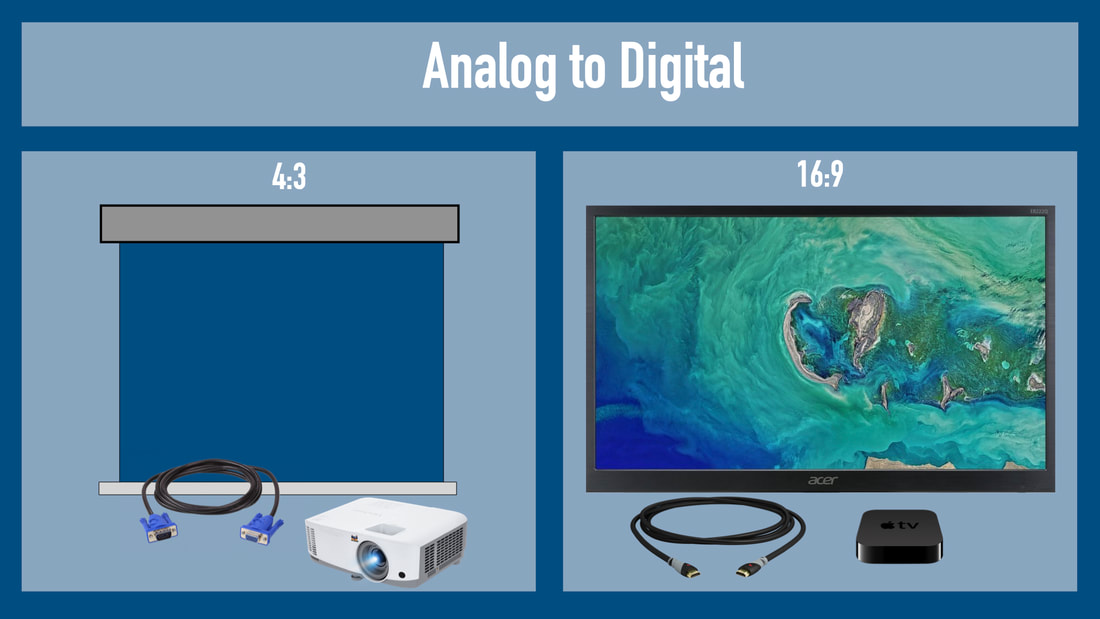
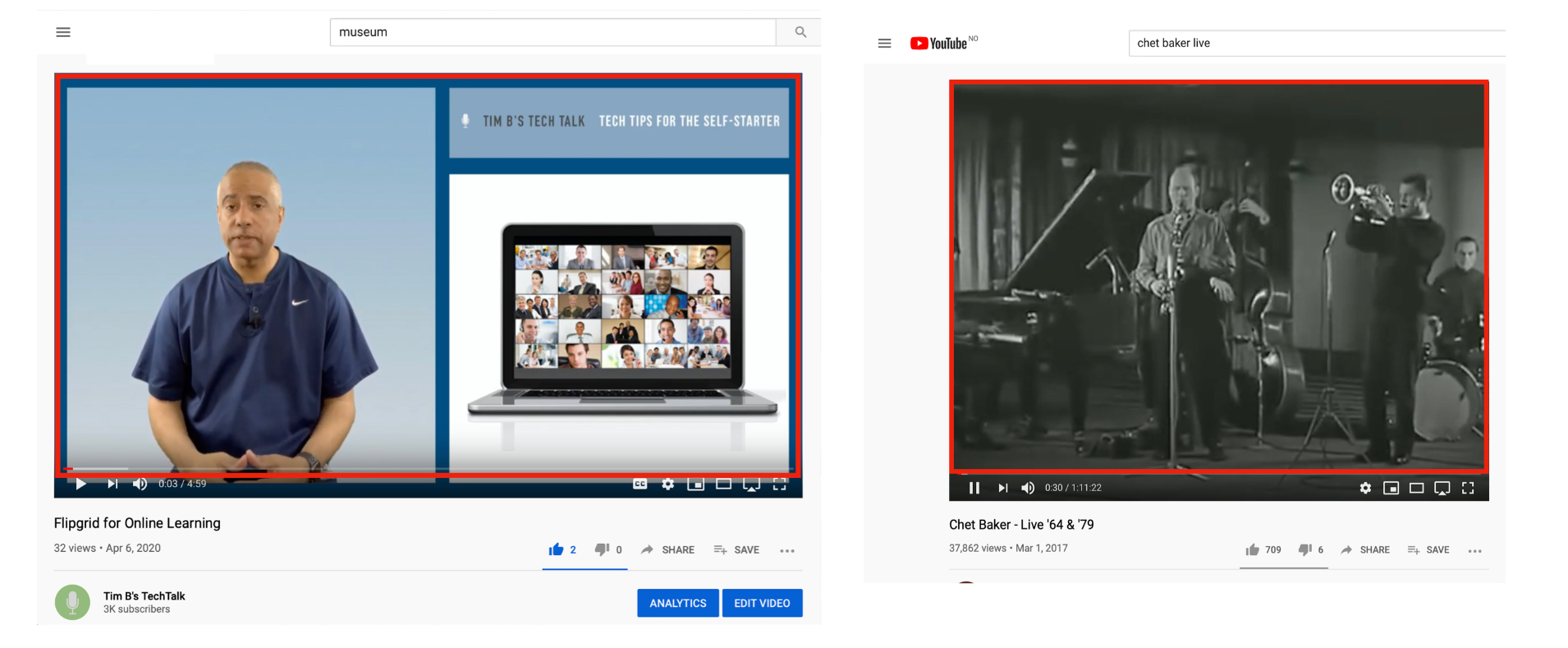
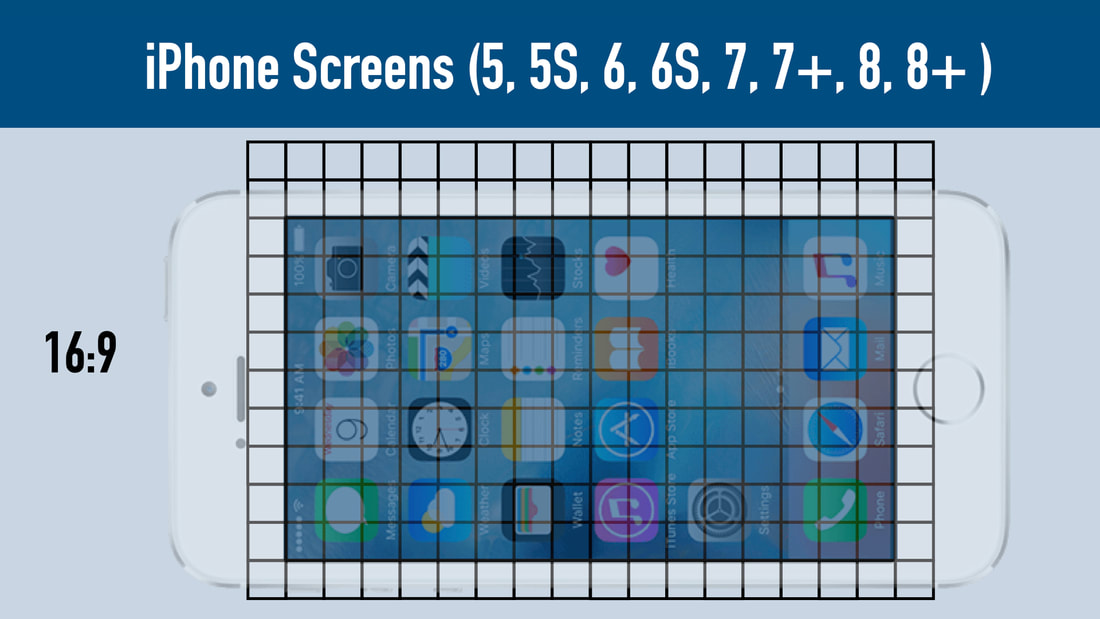
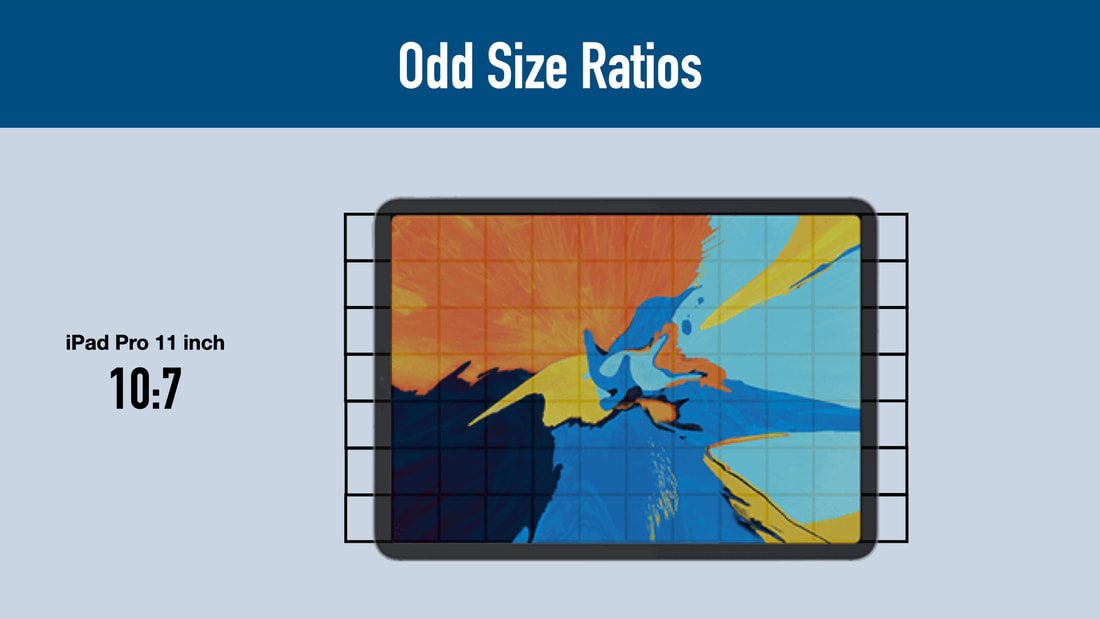
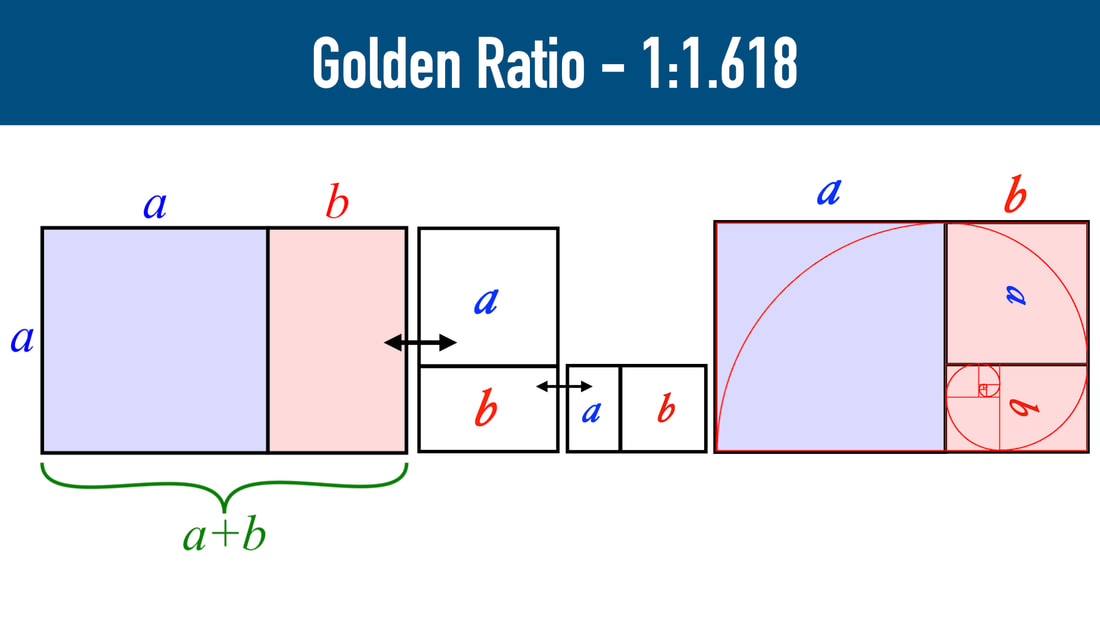
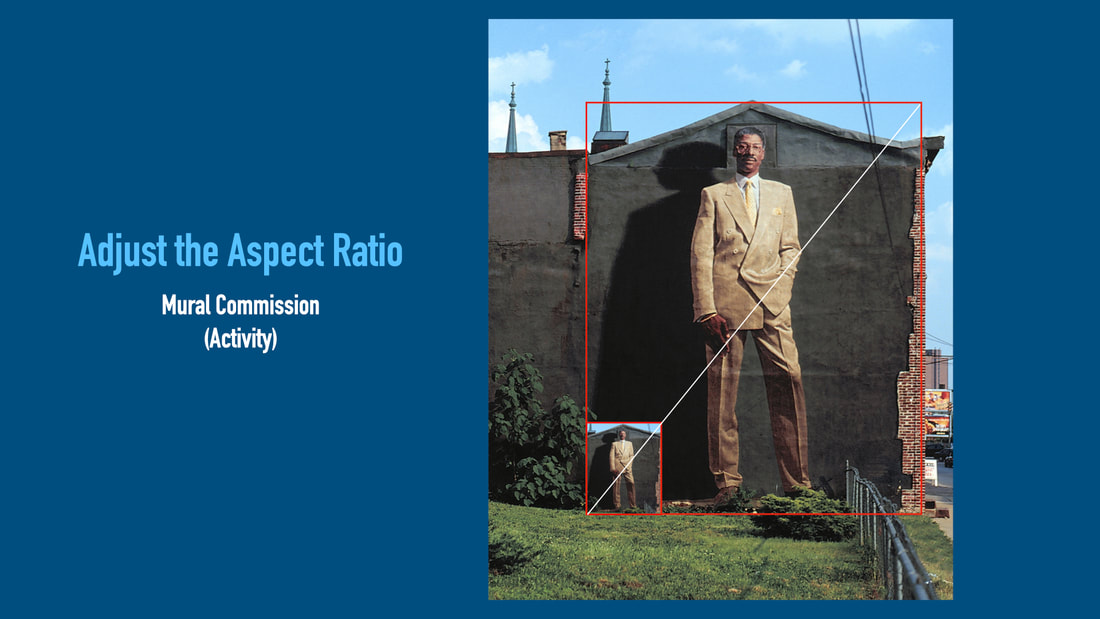
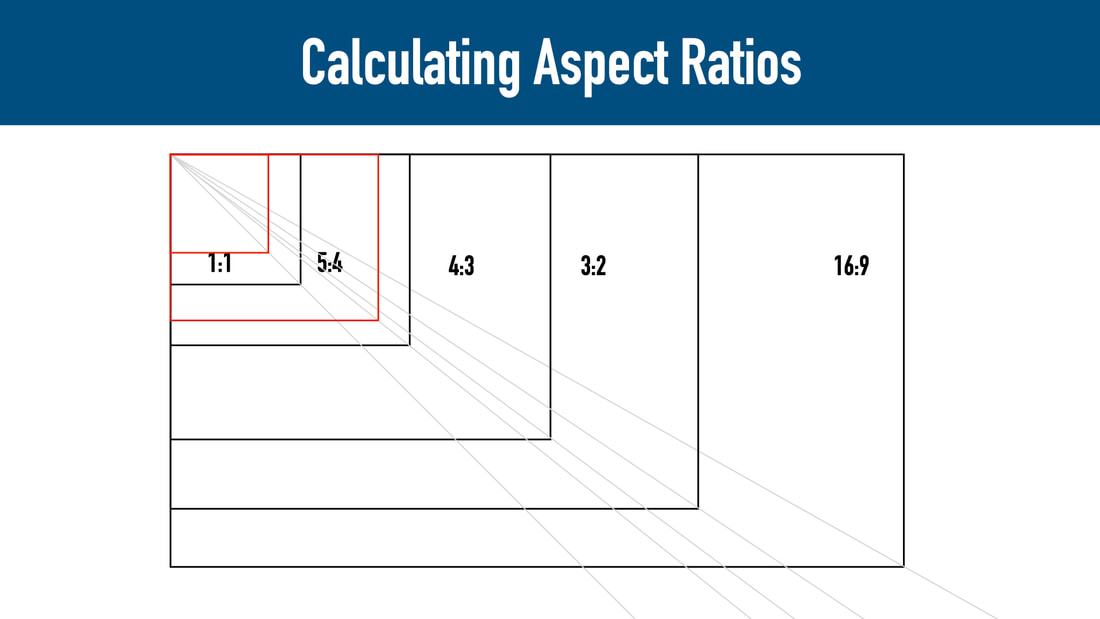
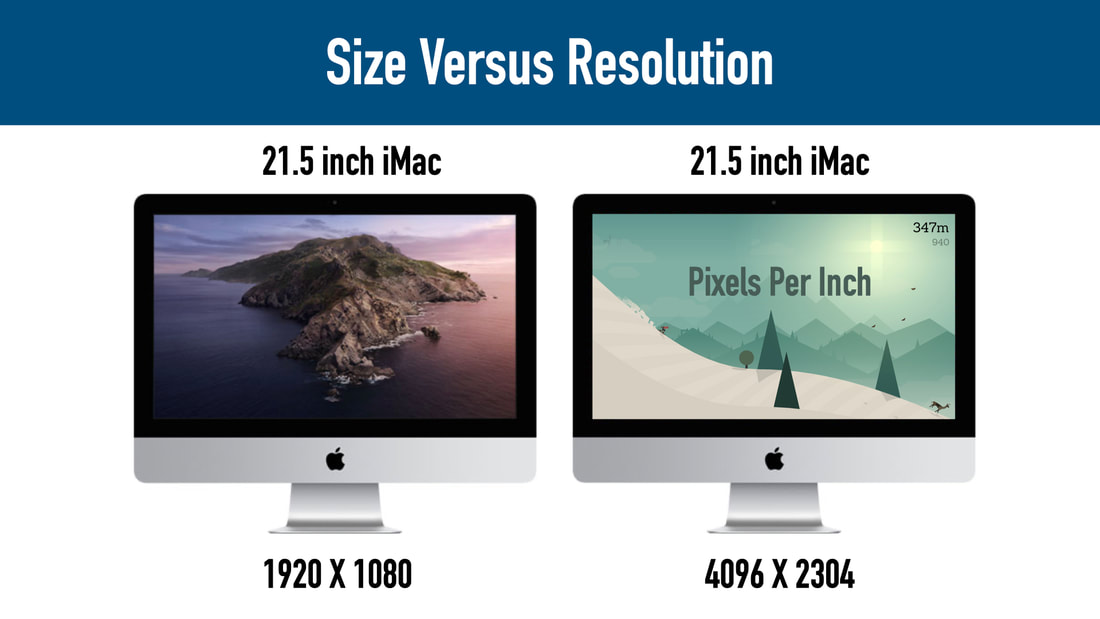
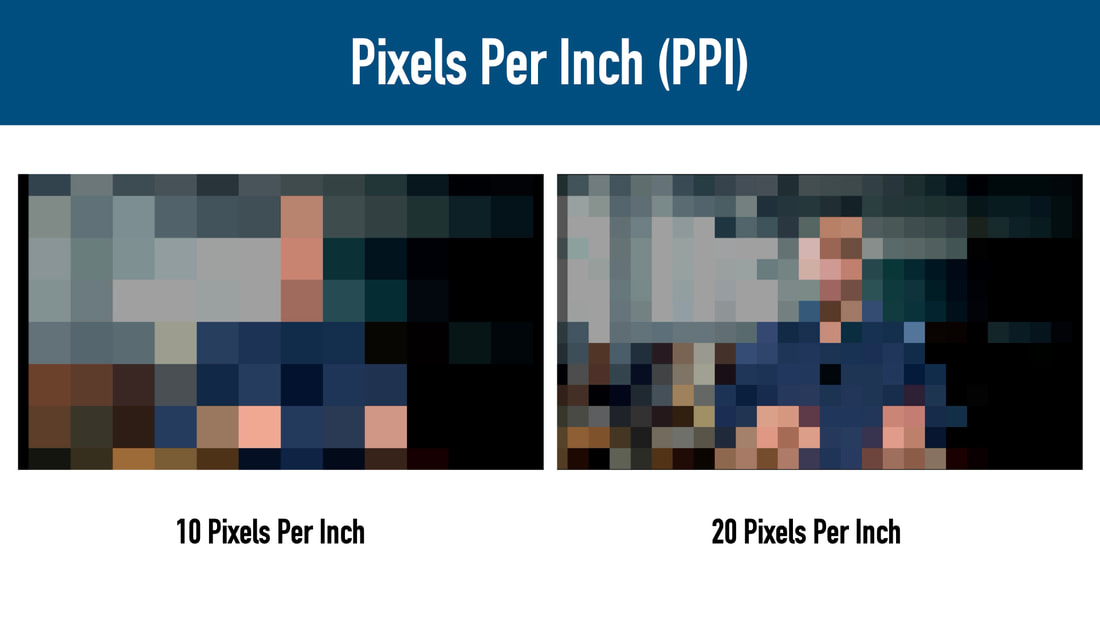
by Timothy P. Brown Aspect ratio is the proportional relationship between the width and height of a rectangle. Over the past century, mainly through the evolution of visual technologies, aspect ratios have become the windows through which we see things and experience world. Let’s explore the history of this phenomenon. Aspect ratios are usually written in the form of numbers separated by a colon: 16:9, 4:3, 3:2, etc. The numbers represent the width and height of a rectangle. Colons can be substituted for a dividing line 16/9 or decimals 1.77. These ratios can also be understood visually when viewed as squared units. The 1:1 aspect ratio featured above shows one unit as the height and one unit as the width, what we commonly understand to be a square. The 4:3 aspect ratio is 4 units across in 3 units down. Likewise, the 5:4 aspect ratio is 5 units cross and 4 units down. 1:1 Aspect RatioThe 1:1 aspect ratio was introduced in 1929 with the invention of the Rolleiflex camera. This unique twin lens camera produced photographs in the 1:1 aspect ratio (6 X 6), creating an aesthetic that would become iconic in the history of square formatted photography. Diane Arbus is one photographer who used this camera with very fine results. The camera was widely used by many, including famous people like Grace Kelly, Cary Grant, and the photographer, Richard Avedon. More recently, the popular social media platform, Instagram, revived this aesthetic by instituting the square format as an aesthetic standard for online photography (before Facebook purchased the company). Check out my post, “The Language of Instagram” for a more detailed study of this development. 5:4 Aspect RatioThe 5:4 aspect ratio was used during the early 2000s as a preferred format for computer monitors. Some videos were produced in this format for edge-to-edge viewing on these monitors. Coincidentally, the 5:4 aspect ratio was identical to 8 by 10 inch frames, a popular print format used mostly for portrait photography. 4:3 Aspect RatioThe 4:3 aspect ratio has a long history. It first appeared in the kinetoscope (1890s), which used 35 mm film. The kinetoscope allowed the viewer to see motion pictures through a peep hole, like the one example featured below called “The Kiss" (1895). Not surprisingly, this early example of filmmaking would influence the advent of television and the cathode ray tube, becoming the dominant aspect ratio for most of the 20th century. Computer MonitorsComputers are multifaceted, so it’s not surprising that monitors would appear in the same 4:3 aspect ratio. As CPU's expanded, resolutions increased to match their output, ranging from 640 X 480 and 800 X 600 to 1024 X 768 and 1600 X 1200. The iPadAnother fascinating use of the 4:3 aspect ratio occurred when Apple introduced the iPad in 2010. From its genesis to the current moment, the 4:3 aspect ratio appears in the 9.7, 10.2 and 12.9 inch iPad models. Considering the history and persistence of the 4:3 aspect ratio, Apple deduced that it would be perfect as a multipurpose touchscreen device. For example, the iPad allows you to do many things like watch movies, work on office documents, listen to music, play games, browse the internet, create art, and much more. Mobile PhotographyA significant shift occurred in our perception of the world when Apple decided to make the iPhone camera sensor a 4:3 aspect ratio. This development is important because it diverged from the standard 3:2 aspect ratio used in film cameras. The example below features a photograph taken with the original iPhone in 2007. The photograph tends to favor a square over a rectangle, creating a new aesthetic that would forever change how we see photographs. ProjectorsBefore HD monitors, it was common to use projectors to present content in the 4:3 aspect ratio. At this time, it was customary for PowerPoint and/or Keynote presentations to use this aspect ratio as the default size. Since projectors preceded widescreen TVs, images were projected by using a VGA cable or analog signals sent from your computer to a projector. The 4:3 aspect ratio is commonly referred to as the “standard” because of its widespread use over an extended period of time across a range visual mediums. 3:2 Aspect RatioPrior to mobile photography, the 3:2 aspect ratio was the standard for film photography. The 3:2 camera sensor in film cameras is wider than 4:3, allowing for an expanded viewing experience - one that some would argue is the ideal aesthetic for representing the pictorial world in landscape mode. Above is an example of a photograph taken with a Minolta film camera during a trip to Rome in 2006, a year before the iPhone was released. What is obvious is the extended rectangular format. When you compare it to the photograph taken with the iPhone (below), you notice a considerable difference in the way they capture horizontal compositions. The proportional relationship evident in the 3:2 aspect ratio can also be found in paintings. If you look at paintings produced throughout the history of European art, you will discover that many of them consist of compositions defined by the 3:2 aspect ratio. This is evident in paintings by Jacques Louis David, The Death of Socrates, 1787, Metropolitan Museum of Art, Claude Lorrain, Landscape with Merchants, c. 1629, National Gallery of Art, and Paolo Veronese, The Wedding at Cana, c. 1562, Louvre Museum. 16:9 Aspect RatioThe 16:9 aspect ratio is now the NEW standard for viewing widescreen videos. As the graph demonstrates, the proportional relationship is produced using units that are 16 across and 9 down. The shift is noticeable when you compare analog and digital formats. In the former, VGA cables were used to connect the computer to a projector, whereas HD monitors use HDMI cables to digitally transmit HD content using home entertainment devices like the Apple TV. Resolution and Screen SizesYou can also understand 16:9 aspect ratios in terms of the resolution found in videos, which range from 720p to 4K. The most common platform on the web for displaying 16:9 videos is YouTube. Exceptions include older films produced in the 4:3 aspect ratio, which YouTube will convert when older videos are detected. iPhonesiPhone screens, including models ranging from the iPhone 5s to 8 come in the 16:9 aspect ratio, no doubt due to the prevalence of widescreen videos. This development also anticipated a shift in presentation sizes, as widescreen formats for PowerPoint and Keynote gradually replaced the 4:3 aspect ratio we had become so accustomed to. Social media was impacted by the prevalence of the 16:9 aspect ratio, albeit, in manner that most professionals did not anticipate, and even detested. For example, the general consumer who is accustomed to using mobile phones to record video found it more intuitive to record videos vertically, rather than horizontally. Going from 16:9 to 9:16, the forever popular vertical format became the standard for social media platforms like Snapchat, Instagram, and, more recently, TikTok. Instagram even went so far as to create IGTV to acknowledge and celebrate the new video standard. Alternative Aspect RatiosThere are some aspect ratios that deviate from the norm, establishing niche markets. For example, the ultra wide 21:9 aspect ratio (2560 X 1080), is an alternative size for gamers who prefer a more immersive experience. We also see these exceptions in some of Apples devices, such as the iPhone Pro 11, which comes in a 19.5:9 aspect ratio and iPad models like the iPad Pro 11 which comes in the 10.7 aspect ratio. Golden RatioIn addition to these exceptional examples of aspect ratios, the golden ratio stands outside of technological developments, but represents a mathematical "ideal" for picture making. Theoretically, the ratio is the same as the sum of its two parts. In this visual example, "b" maintains the same proportional relationship as "a+b." The harmony that is evident in this proportional relationship has also been referred to as the Golden Spiral. The "golden ratio" is wider than 3:2, yet it offers an aesthetic ideal that is a nice alternative to the standard aspect ratios we use today. Calculating Aspect RatiosThere are simple ways to calculate aspect ratios. For example, if you begin with 630 X 1120 as a 16:9 aspect ratio, you can increase the size mathematically, while maintaining the aspect ratio (applications refer to this as "constraining the size." Divide the height (630) by the width (1120) or 630/1120=0.5625. Multiply this amount by a different size width (e.g. 1280), and you will arrive at the new proportional relationship, 630/1120 = 0.5625*1280 = 720, or 720 X 1280. Calculating Picture SizesVisual artists use similar approaches to mapping out pictorial compositions, especially when they are creating sketches in preparation for larger works like murals. If you want to try this on your own, draw a diagonal line from one corner to the other, extending it beyond the borders to create a larger dimension. The diagonal line ensures that you maintain the same proportional relationship (aspect ratio), while increasing the size (see diagrams below). Pixel DensityBy increasing the size and resolution, proportionately, you evidently produce larger screens. Yet, in terms of pixels, this does not necessarily correspond to an increase in size, but rather a stronger pixel density. In this example (below), Apple offers two versions of their 12.5 inch iMacs. One has a resolution of 1920 by 1080 (16:9), while the other has a resolution of 4096 X 2304. The latter has a stronger pixel density (Retina display), despite having the same size screens. This can be replicated in visual terms by drawing up grids that represents 10 pixels per inch and 20 pixels per inch. As the pixels increase or get smaller, the more clarity and brilliance is achieved. ConclusionSo in conclusion, aspect ratios are not merely mathematical formulas, but windows through which we view and experience the world. Whether you are making a painting on canvas, taking a photograph, recording video, creating digital art, or enhancing your productivity, aspect ratios are essential to how we experience and imagine the world.
2 Comments
|
AuthorMuseum Educator and Tech Blogger Archives
July 2020
Categories
All
|


























 RSS Feed
RSS Feed